Form Definition
- react-jsonschema-form:
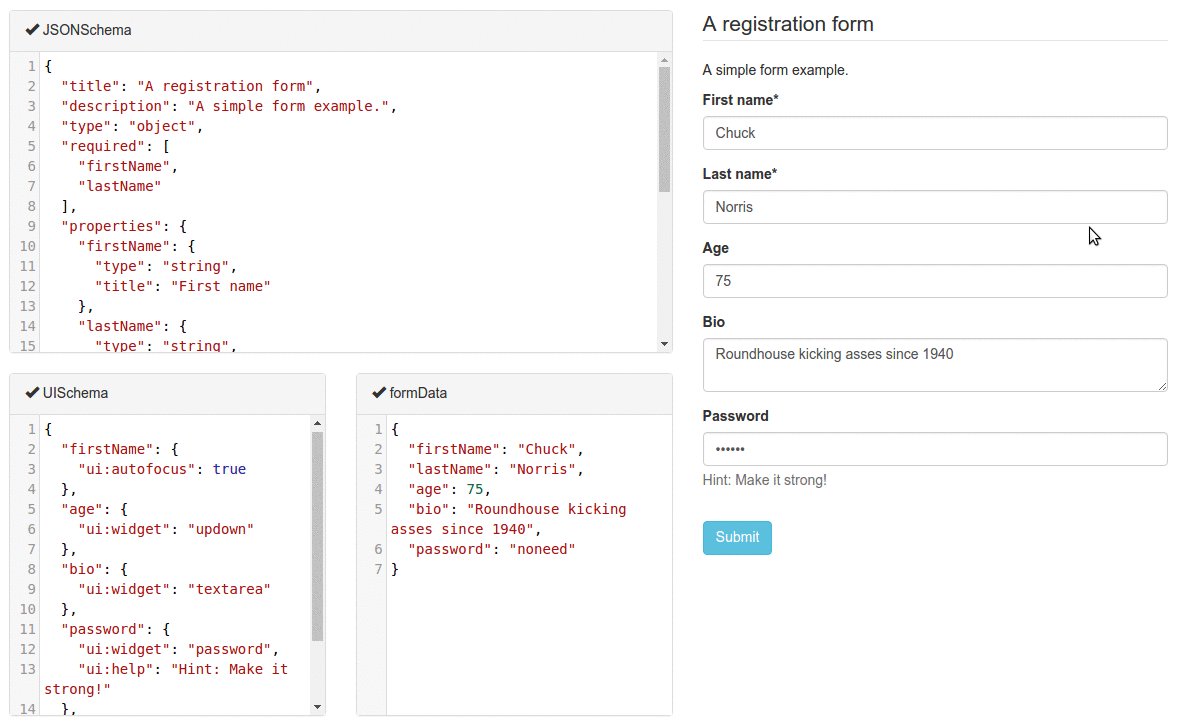
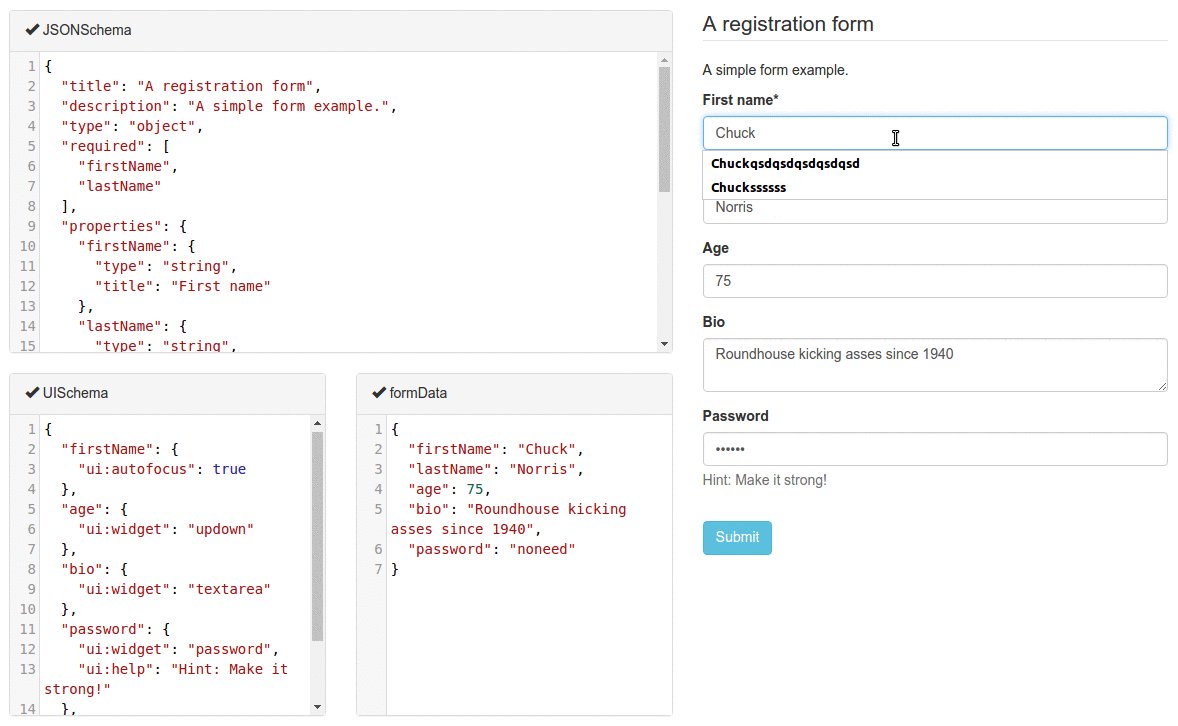
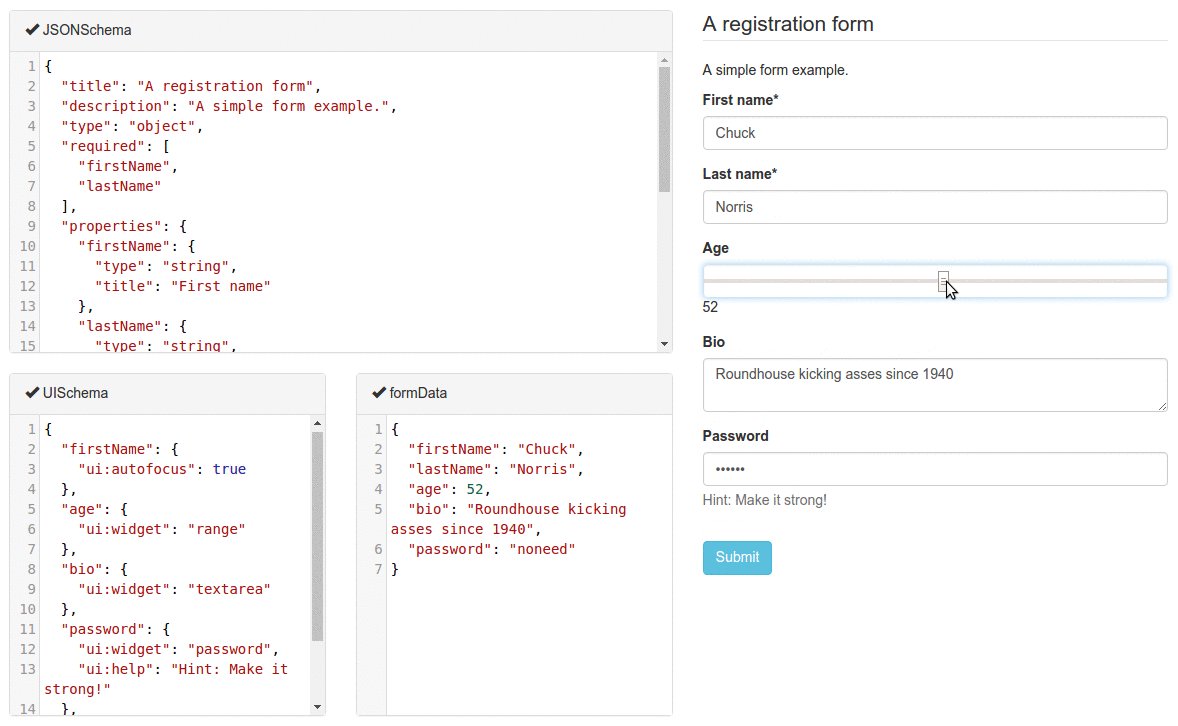
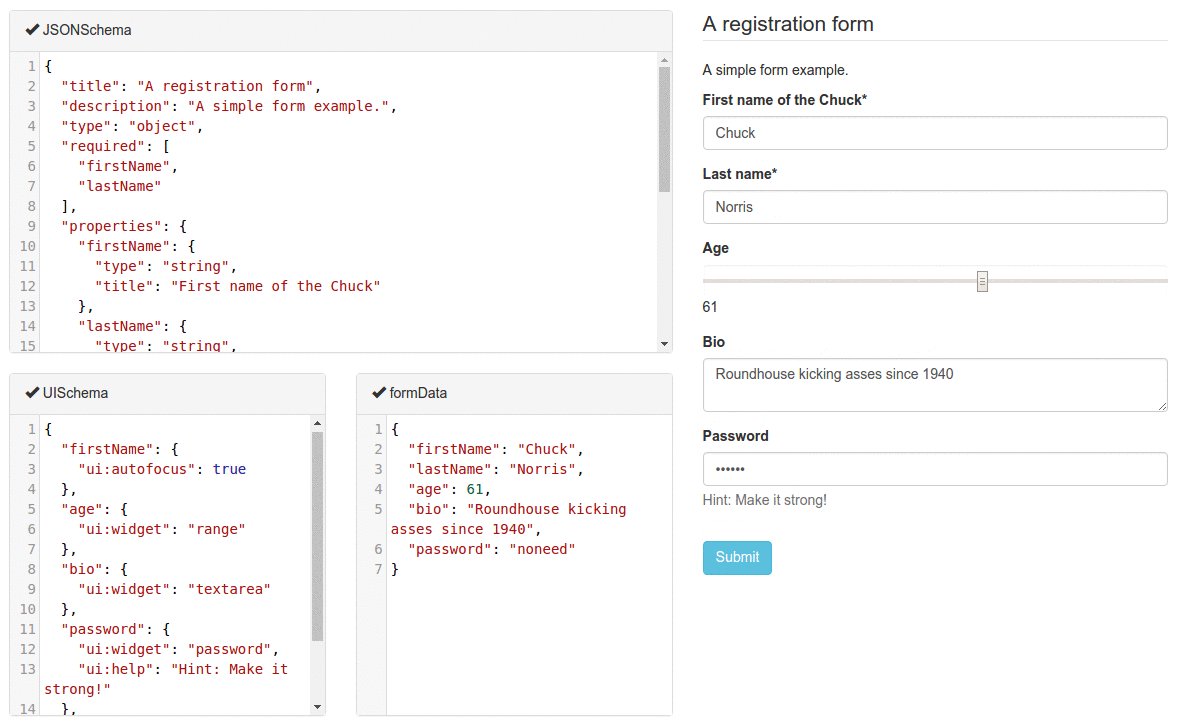
react-jsonschema-form uses JSON Schema to define forms, providing a declarative way to create forms based on the schema. This approach allows for automatic generation of form fields and validation, making it easy to create forms that adhere to specific data structures.
- amis:
AMIS allows you to define forms using a JSON-based schema that is highly flexible, enabling you to create complex forms with various field types, layouts, and configurations. It supports advanced features like conditional rendering and dynamic fields, making it suitable for applications with intricate form requirements.
Customization
- react-jsonschema-form:
react-jsonschema-form provides some customization capabilities through the use of custom widgets and field templates. However, it may not offer as much flexibility in styling and layout compared to AMIS, which could be a limitation for projects requiring extensive customization.
- amis:
AMIS offers extensive customization options, including custom components and themes, allowing developers to tailor the appearance and behavior of forms to fit their application's design. This flexibility is beneficial for applications that require a unique look and feel or specific interactions.
Validation
- react-jsonschema-form:
react-jsonschema-form automatically handles validation based on the JSON Schema definitions. It provides immediate feedback to users, highlighting errors and preventing form submission until all validation criteria are met, which enhances user experience.
- amis:
AMIS includes built-in validation capabilities that can be easily configured within the JSON schema. It supports various validation rules, including required fields, pattern matching, and custom validation functions, ensuring that user inputs are validated effectively before submission.
Integration
- react-jsonschema-form:
react-jsonschema-form can be integrated with various state management solutions and back-end services, but it may require additional setup for more complex data handling scenarios. It is best suited for projects where forms are primarily static or based on predefined schemas.
- amis:
AMIS is designed to work well with various data sources and APIs, making it suitable for applications that require dynamic data fetching and manipulation. It can easily integrate with back-end services to populate forms and handle submissions, streamlining the data flow in applications.
Learning Curve
- react-jsonschema-form:
react-jsonschema-form is relatively easy to learn, particularly for developers familiar with JSON Schema. Its straightforward approach to form generation and validation allows for quick onboarding, making it a good choice for teams looking to implement forms rapidly.
- amis:
AMIS has a moderate learning curve, especially for developers who are familiar with JSON-based configurations. Its extensive features and capabilities may require some time to fully understand, but the documentation and examples provided can help ease the learning process.